Contao 4 und TinyMCE
von Christian Röckl
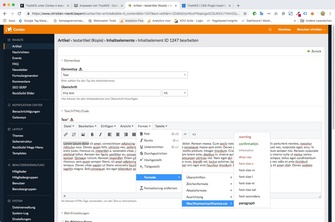
Als erstes müsst Ihr ein TinyMCE-Template im Root des Template-Verzeichnisses anlegen. Einfach unter Layout>Templates auf „Neues Template“ klicken und das be_tinyMCE.html5 auswählen.
In den einzelnen Beispielen zeige ich nur immer die Code-Zeile. Am Ende der Doku seht Ihr meinen kompletten Code und könnt dann nach der Position schauen. Meine Ergänzungen und Änderungen sind gelb hinterlegt.
1.) Als Text einfügen immer aktiv
Die erste sehr nützliche Anpassung ist die Aktivierung „als Text einfügen“. In der Standard-Konfiguration muss man dies jedes mal per Hand aktivieren.
Dazu fügt Ihr folgenden Code hinzu:
paste_as_text: true,
2.) Eigene CSS-Formatierungen laden
Es ist normalerweise wünschenswert, dass der bearbeitbare Bereich von TinyMCE den gleichen Stil wie in der Originalansicht der Webseite verwendet. Dies könnt Ihr mit der content_css-Option erreichen. Darüber werden externe CSS-Dateien eingebunden. Zusätzlich verwenden wir noch importcss_group.
importcss_group: Diese Option ermöglicht die Gruppenzuordnung von Selektoren in Untermenüs im Format Menü-Dropdown. Umfangreiche Doku dazu: https://www.tiny.cloud/...
Hier nun mein Code, den ich ergänzt habe:
importcss_groups: [{title: '<?= \Config::get('uploadPath'); ?>/tinymce/css/tinymce.css'}],
content_css: '<?= TL_PATH . '/' . \Config::get('uploadPath'); ?>/tinymce/css/tinymce.css’,In diesem Fall wird als Titel für das Menü einfach der Pfad verwendet. Hier kann aber auch nur ein Namen stehen.
content_css -> Pfad zur eigenen CSS-Datei in Contao: '<?= TL_PATH . '/' . \Config::get('uploadPath'); ?>/tinymce/css/tinymce.css’,

3.) Eigene Formatierungen definieren
Dazu wird die Option style_formats und style_formats_merge benötigt.
style_formats_merge: true: Dadurch könnt Ihr eure Formate hinzufügen, ohne die bereits vorhandenen Standardformate zu überschreiben, wenn dies so gewünscht ist. In meinem Fall habe ich das in meiner Vorlage auskommentiert, da ich es hier nicht benötige.
style_formats_merge: true,
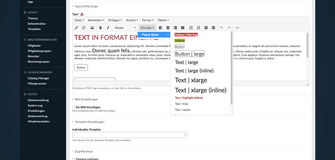
Mit der Option style_formats wird ein neuer Bereich (Theme Styles) angelegt
BEISPIEL:
style_formats: [
{title: 'Theme Styles', items: [
{ title: 'Infobox | Warning', block: 'p', classes: 'infobox warning' },
{ title: 'Button', selector: 'a', classes: 'btn' },
]}
]title: -> ist der Anzeigenname im Menü, block: p -> sorgt dafür, dass die nachfolgend angegebene Klasse nur auf Paragraphen anwendbar ist. In einem anderen Beispiel -> selector: a —> ist die Klasse btn nur bei Links einsetzbar.
Weitere Optionen:
mit exact:true gebe ich an, dass alle anderen Klassen entfernt werden sollen.
{ title: 'Button', selector: 'a', classes: ‚btn‘, exact:true },
Mit inline wird ein inline-Element erzeugt und diesem die Klasse hinzugefügt. In diesem Beispiel <span class=„feature-item“>blabla</span>. Es würde z.B. auch div, mark… gehen.
{ title: 'Item | center', inline: 'span', classes: 'feature-item' },
Weitere Infos unter: https://www.tiny.cloud/docs/...
importcss_append: Damit werden die importierten Stile an das Ende des FormatMenüs angehängt und die Standardformate ersetzt.
importcss_append: true,
4.) Für Redakteur (Kunden) optimieren:
Wir haben nun im Menü die eigenen Formate. Es werden aber auch unsere am Anfang eingebundenen CSS-Formate im Menü ausgegeben. Das wollen wir natürlich nicht, da der Redakteur (Kunde) nur unsere zuvor konfigurierten Formate verwenden soll. Da wir aber die CSS-Datei einbinden müssen, um im tinyMCE auch die Inhalte optisch zu formatieren wie im Frontend, müssen wir einen Filter hinzufügen.
importcss_selector_filter:“.my-prefix-",
Eigentlich dient dieser Filter dazu, aus einer CSS-Datei nur die Formate zu importieren, die benötigt werden. Der Filter würde nun alle CSS-Formate importieren, die den Prefix .my-prefix- haben. Wir nutzen dies, um eben kein Format im Menü anzuzeigen, da es dieses Prefix bei mir nicht gibt. Nun wird zwar die CSS-Datei im tinyMCE eingebunden aber die Formate nicht im Menü ausgegeben.
Durch unsere eigenen Formate benötigen wir einige Optionen in der Toolbar nicht mehr. Auch die Menüleiste können wir benutzerfreundlicher anlegen. Zuerst habe ich einen neuen Menüpunkt für Textformate angelegt, um diese schneller auswählen zu können.
block_formats: 'Absatz=p;Überschrift 1=h1;Überschrift 2=h2;Überschrift 3=h3;Überschrift 4=h4;Überschrift 5=h5;Zitat=blockquote;Bereich=div’
Die Toolbar:
Dies lasse ich dann in der Toolbar ausgeben (ROT). Alles was nicht mehr benötigt wird kann einfach gelöscht werden (z.B. aligenleft, aligncenter, alignright), da dies nun über Klassen gesteuert wird.
toolbar: 'link unlink | image | bold italic | formatselect | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | undo redo | code '
Die eigenen Formate in der Toolbar ausgeben
Dazu erweitern wir toolbar: mit styleselect
toolbar: 'link unlink | image | bold italic | formatselect | styleselect | bullist numlist outdent indent | undo redo | code '
Weitere Infos: https://www.tiny.cloud/docs/...


Menübar anpassen:
menubar: 'file edit insert view format table’,
Hier könnt Ihr Menüpunkte hinzufügen oder löschen. Es betrifft aber immer den kompletten Menüpunkt inkl. alle Unterpunkte.
Um auch Unterpunkte (Menüs) anzupassen, muss statt dem vorherigen Code dieser verwendet werden. Damit könnt Ihr das Menü nach euren Wünschen anpassen.
menu: {
file: {title: 'File', items: 'newdocument'},
edit: {title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall'},
insert: {title: 'Insert', items: 'link media | template hr'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
tools: {title: 'Tools', items: 'spellchecker code'}Externe Vorlagen Einbinden:
templates: [<?php echo Backend::getTinyTemplates(); ?>],
*/und die Zeile "plugins" mit template ergänzen*/
plugins: 'autosave charmap code fullscreen image importcss link lists paste searchreplace tabfocus table template visualblocks',
Diese müssen im Dateisystem im Ordner tiny_templates liegen. (muss erstellt werden)

Christian Röckl – Kopf des Netzwerks
Berater | Optimierer | Konzepter
Ich sehe mich als Autodidakt und Naturliebhaber mit Leidenschaft für den bayrischen Dialekt.
Das könnte Sie auch interessieren
Zurzeit sind keine Nachrichten vorhanden.
