Meine Favoriten der Contao Erweiterungen - fast immer im Einsatz.
von Christian Röckl
Die nachfolgend vorgestellten Erweiterungen sind Bestandteil meines Starter-Themes. Das Theme ist kein Design, sondern nur ein grobes Gerüst mit den wichtigsten Bausteinen. Das Layout kommt von externen Agenturen und ist somit doch immer unterschiedlich.
Ein wichtiger Baustein sind dabei diese Erweiterungen:
- RockSolid Custom Elements (RSCE)
- RockSolid Icon Picker
- Komponenten Style Manager
Ohne diese würde mein Starter-Theme nicht funktionieren. Einige der von mir verwendeten Inhaltselemente sind mit RSCE aufgebaut und werden über den Style Manager variabel gestaltet.
RockSolid Custom Elements
RockSolid Custom Elements erlaubt Dir, eigene Inhalt-Elemente und Frontend-Module zu erstellen. So können für den Kunden individuelle Inhaltselemente zur Verfügung gestellt werden, um dem Redakteur die Contentpflege zu erleichtern und Fehler zu vermeiden. Von Icon-Boxen über Linklisten mit Icons, Bild -Text-Elemente, Kontaktboxen oder verschachtelte Content Elemente – ist alles denkbar.
Ich habe mir da eine eigene Sammlung angelegt und seit Anfang 2023 die Design-Steuerung der Custom Elemente auf den von Oveleon entwickelnden Style Manager ausgelagert. Somit bin ich noch flexibler, da die Custom Elemente nur noch das Gerüst/die Daten liefern und alles andere außerhalb gesteuert wird. Zuvor habe ich immer im RSCE die Funktionalität zur Steuerung, z. B. von Schrift, Ausrichtung oder Varianten, eingebaut. Was dazu führte, dass ich dies für unterschiedliche Projekte anpassen musste.
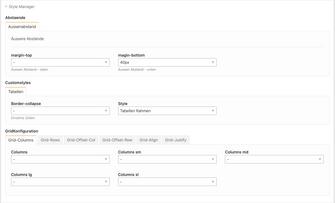
Komponenten Style Manager
Mit dem Komponenten Style Manager ist das nun einfach über CSS Klassen gelöst, die über diesen dem Element hinzugefügt werden. Der Style Manager ist perfekt für Redakteure, die sich nicht mit CSS und Klassennamen herumschlagen wollen. Oft genug habe ich erlebt, wie technische Barrieren Menschen daran hindern, mit einem Tool zu arbeiten. Es ist toll, dass mit dieser Erweiterung für das Contao-Backend eine Hürde für den Anwender beseitigt wird.
Ich lege zuvor Style-Sets an, die dann ganz bequem auf der ganzen Website anwendbar sind. Besser gesagt an der Stelle (Seite, Artikel, Inhaltselement …), für die ich das jeweilige Set freigegeben habe. So bleiben die Websites flexibel und wandelbar – fast, als würde man sie mit ein paar Pinselstrichen immer wieder neu gestalten. Und dabei bleibt alles benutzerfreundlich und zugänglich.
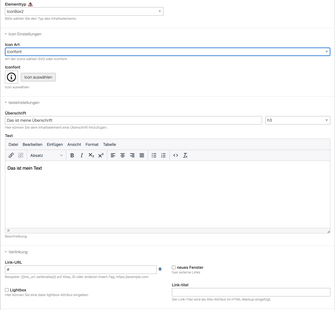
IconPicker
Der IconPicker wird bei mir in Custom Elemente integriert, bei denen Icon Fonts benötigt werden. Wie der Name bereits andeutet, kann der Nutzer sein Icon per Klick auswählen. Ich verwende, je Projekt, individuell erstellte Icon-Fonts. Tool-Tipp: https://icomoon.io.
Notification Center
Notification Center von Terminal 42: Mit 266.881 Downloads schon eines der meistgenutzten Erweiterungen. Es handelt sich um ein zentrales Benachrichtigungszentrum. Ich erleichtere es mir etwas und verweise auf das Video der Contao Academy, so muss ich nicht so viel schreiben. 🙂
Contao 4 HeaderFooterCode Bundle
Contao 4 HeaderFooterCode Bundle von Trilobit - was für ein langer Name. Damit kannst Du für jede Seite zusätzlichen individuellen Header- und Footer Code einbinden und bei Bedarf auf Unterseiten vererben. Auch wenn da Contao 4 steht, ist es laut Doku auch für Contao 5 kompatibel.
File Usage
File Usage - von Fritz Michael Gschwantner:
Diese Contao Erweiterung ermöglicht Dateireferenzen in der Datenbank zu finden und aufzulisten, als auch Bildreferenzen automatisch zu ersetzen. Es können somit ungenutzte Dateien gefunden werden. Dies aber allerdings mit Vorbehalt. Praktisch ist aber auch, dass, wenn ein Bild an mehreren Stellen verwendet wird, das mit dieser Erweiterung mit wenig Aufwand überall ersetzt werden kann.
Genaue Beschreibung findest du unter: https://github.com/inspiredminds/contao-file-usage
Hier geht’s zur aktuellen Liste der Contao Erweiterungen nach Nutzungsbereichen.

Christian Röckl – Kopf des Netzwerks
Berater | Optimierer | Konzepter
Ich sehe mich als Autodidakt und Naturliebhaber mit Leidenschaft für den bayrischen Dialekt.